What was my Role?
UX Designer
UX Researcher
The Problem
Caregivers have no way to access dance Studio Information online.
How is this a problem? Not all caregivers can physically go into the studio to do things like pickup newsletters, register students, or pay their tuition.
The Goal
My goal was to make an easy to use mobile app for caregivers that would simplify their experience with Imagination Dance Studio
Who is this for?
This app was made with caregivers in mind! Anybody who is in charge of registering a student, keeping up with announcements, and making payments.
Challenges
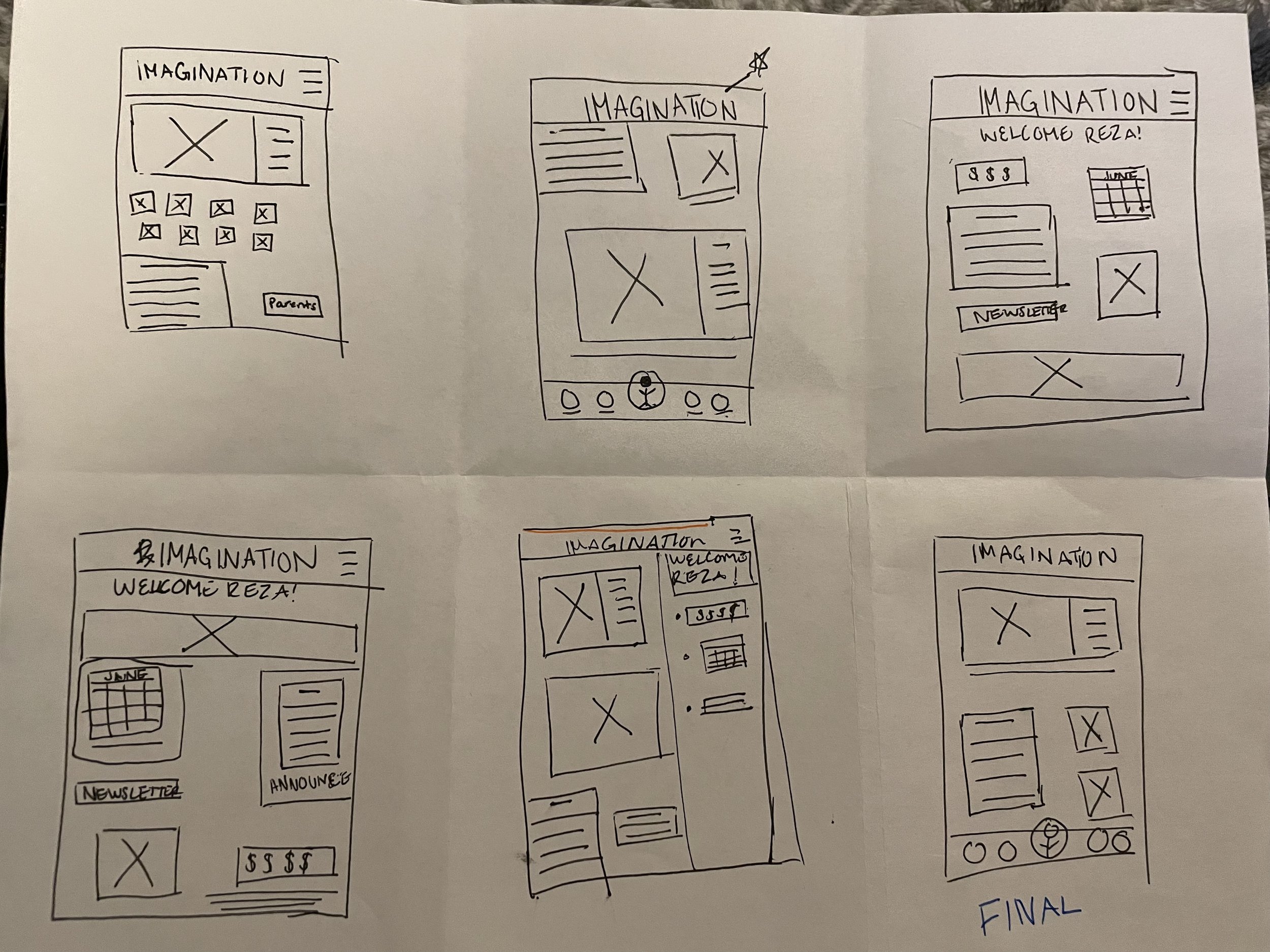
Figuring out my splash page. As the design morphed, my splash page became obsolete and in order for my design to make sense, I needed to rearrange elements for optimized user flow
Research Findings
Users don’t have time to go into the studio to do things like make payments, register their students and get studio information
The lack of online presence lacks accessibility for those who can’t physically come into the studio.
Caregivers are BUSY and would prefer to do tasks on their phones or at home when they have time.
Ideation
This is an example of the different wireframe sketches I did for the profile page.
Wireframes
Announcements are visible right when the app is opened.
All features are in one easy to find spot on the profile page
User Testing Insights
Users were confused why they were never asked to log in since there was no log in page
Users thought the splash page was confusing since it didn’t seem to have a purpose.
Users wanted the price and instructor to be listed with the class descriptions
Mockups
These mockups were done after ideation after user feedback. The profile page ended up being more of the homepage, there was more iconography on the bottom navigation bar, and classes listed the teacher and price in the description.
What’s Next?
Continue user surveys to make sure the app is still meeting users needs
Iterate on findings from surveys to add features, or address new pain points.
Evaluate which features are used the most and ensure those continue to work and meet users needs.